Belajar HTML langkah awal menjadi Web Programmer
By. Agung KB - 13 Jul 2023
sususehat.id - Belajar HTML langkah awal menjadi Web Programmer
Bagi kalian yang sudah mahir dengan pemrograman setelah membaca judul diatas mungkin berkata dalam hati “jauh banget belajarnya..?? kapan jadi programmernya..?? ” dan lain sebagainya. Sebaliknya bagi mereka yang sama sekali tidak punya bekal/ilmu bahasa pemrograman akan kebingungan untuk memulainya.
Walaupun saat ini, sudah tersedia berbagai template yang bisa digunakan untuk membuat website dengan praktis, bahkan ada software CMS yang sudah lengkap menyediakan front page maupun admin, sebaiknya bagi pemula kalian perlu mempelajari bahasa pemrograman HTML terlebih dahulu.
Belajarlah senyaman mungkin, ajaklah diri kalian untuk menyukai pembelajaran ini tahap demi tahap.
Sebelum memulai siapkan editor, seperti Ms-Word, Notepad, Wordpad atau software editor apa aja yang biasa kalian pergunakan.
Ketik atau copy-paste
“
Belajar HTML
SMA Negeri 1
Jl. Raya Kota Besar
”
Setelah teks diatas telah siap halaman editor silahkan disimpan dengan nama belajar1.html pada folder tertentu, lalu double klik file tersebut.
Hasilnya akan tampil pada browser kalian.
Kita coba sekali lagi
“
Belajar HTML
SMA Negeri 1
Jl. Raya Besar No. 135
Daftar Siswa Kelas 10A
| No | Nama Siswa | L/P | Tgl Lahir | Asal Sekolah | Nilai |
| 1 | Agus Pambudi | L | 24-09-2008 | SMP Negeri 12 | 99.34 |
| 2 | Amin Nugraha | L | 22-10-2008 | SMP Negeri 09 | 99.32 |
| 3 | Arlita Astuti | P | 12-01-2009 | SMP Negeri 03 | 99.26 |
| 4 | Beliana Putriyani | P | 05-02-2009 | SMP Negeri 07 | 99.24 |
| 5 | Budiman Noor Putra | L | 05-12-2008 | SMP Negeri 10 | 99.21 |
”
Setelah disimpan file dengan nama halaman2.html, Silahkan double klik.
Mungkin kalian akan sedikit tertarik karena tampil daftar nama siswa , jenis kelamin, tgl lahir, asal sekolah dan nilai.
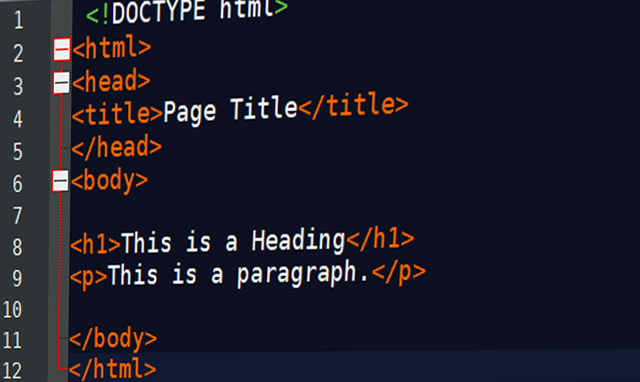
Perhatikan pada program diatas. Yang perlu kalian cermati adalah tag HTML.
“
,,,,
”
format tag HTML berpasangan – pasangan.
“
” Tag ini wajib ada untuk membuat dokumen HTML, karena digunakan sebagai penanda akan memulai dan mengakhiri dokumen menggunakan kode HTML.
“
” tag yang ini untuk mengisi metadata yang berfungsi pula untuk SEO, seperti deskripsi, judul, kode CSS atau Javascript, dan sebagainya.
“
” Title atau judul biasanya muncul di dalam, tag ini berguna untuk menambahkan judul halaman web yang akan ditampilkan di tab browser.
“
” Di sinilah konten ditempatkan. Kalian bisa menambahkan beberapa tag yang sering digunakan, seperti “
…
” untuk membuat paragraf atau “
” sampai “
” untuk menambahkan heading.
Selain beberapa tag penting diatas, masih ada berbagai tag HTML yang bisa kalian gunakan untuk membuat sebuah halaman website.
Demikian sekilas panduan belajar HTML bagi pemula, nanti kita akan lanjutkan belajar HTML selanjutnya…….


.jpg)


.jpg)